<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ListView LayoutTemplate table - how to use table for ListView layout</title>
<style type="text/css">
.TableCSS
{
border-style:none;
background-color:SeaGreen;
width: 600px;
}
.TableHeader
{
background-color:MediumSeaGreen;
color:Snow;
font-size:large;
font-family:Verdana;
height:45px;
text-align:center;
}
.TableData
{
background-color:DarkSeaGreen;
color:Snow;
font-family:Courier New;
font-size:medium;
font-weight:bold;
height:30px;
}
.TablePager
{
background-color:Green;
height:45px;
}
.PagerButtonCSS
{
color:DarkGreen;
height:35px;
font-weight:bold;
font-family:Comic Sans MS;
}
.NumericButtonCSS
{
font-size:x-large;
font-family:Courier New;
color:Snow;
font-family:Comic Sans MS;
font-weight:bold;
}
.CurrentPageLabelCSS
{
font-size:xx-large;
font-family:Comic Sans MS;
color:White;
font-weight:bold;
}
.NextPreviousButtonCSS
{
font-size:large;
font-family:Courier New;
color:LawnGreen;
font-weight:bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
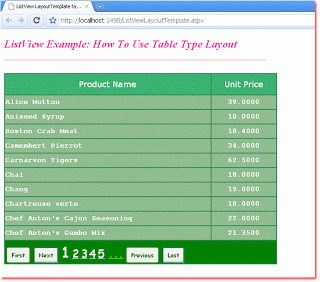
<h2 style="color:DeepPink; font-style:italic;">ListView Example: How To Use Table Type Layout</h2>
<hr width="575" align="left" color="Pink" />
<asp:SqlDataSource
ID="SqlDataSource1"
runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="Select ProductName, UnitPrice From products Order By ProductName"
>
</asp:SqlDataSource>
<br />
<asp:ListView
ID="ListView1"
runat="server"
DataSourceID="SqlDataSource1"
>
<LayoutTemplate>
<table runat="server" class="TableCSS">
<tr runat="server" class="TableHeader">
<td runat="server">Product Name</td>
<td runat="server">Unit Price</td>
</tr>
<tr id="ItemPlaceholder" runat="server">
</tr>
<tr runat="server" class="TablePager">
<td runat="server" colspan="2">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField
ButtonType="Button"
ShowFirstPageButton="true"
ShowPreviousPageButton="false"
ShowNextPageButton="true"
ButtonCssClass="PagerButtonCSS"
/>
<asp:NumericPagerField
NumericButtonCssClass="NumericButtonCSS"
NextPreviousButtonCssClass="NextPreviousButtonCSS"
CurrentPageLabelCssClass="CurrentPageLabelCSS"
/>
<asp:NextPreviousPagerField
ButtonType="Button"
ShowNextPageButton="false"
ShowLastPageButton="true"
ButtonCssClass="PagerButtonCSS"
/>
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr class="TableData">
<td>
<asp:Label
ID="Label1"
runat="server"
Text='<%# Eval("ProductName")%>'
>
</asp:Label>
</td>
<td align="center">
<asp:Label
ID="Label2"
runat="server"
Text='<%# Eval("UnitPrice")%>'
>
</asp:Label>
</td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ListView LayoutTemplate table - how to use table for ListView layout</title>
<style type="text/css">
.TableCSS
{
border-style:none;
background-color:SeaGreen;
width: 600px;
}
.TableHeader
{
background-color:MediumSeaGreen;
color:Snow;
font-size:large;
font-family:Verdana;
height:45px;
text-align:center;
}
.TableData
{
background-color:DarkSeaGreen;
color:Snow;
font-family:Courier New;
font-size:medium;
font-weight:bold;
height:30px;
}
.TablePager
{
background-color:Green;
height:45px;
}
.PagerButtonCSS
{
color:DarkGreen;
height:35px;
font-weight:bold;
font-family:Comic Sans MS;
}
.NumericButtonCSS
{
font-size:x-large;
font-family:Courier New;
color:Snow;
font-family:Comic Sans MS;
font-weight:bold;
}
.CurrentPageLabelCSS
{
font-size:xx-large;
font-family:Comic Sans MS;
color:White;
font-weight:bold;
}
.NextPreviousButtonCSS
{
font-size:large;
font-family:Courier New;
color:LawnGreen;
font-weight:bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:DeepPink; font-style:italic;">ListView Example: How To Use Table Type Layout</h2>
<hr width="575" align="left" color="Pink" />
<asp:SqlDataSource
ID="SqlDataSource1"
runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="Select ProductName, UnitPrice From products Order By ProductName"
>
</asp:SqlDataSource>
<br />
<asp:ListView
ID="ListView1"
runat="server"
DataSourceID="SqlDataSource1"
>
<LayoutTemplate>
<table runat="server" class="TableCSS">
<tr runat="server" class="TableHeader">
<td runat="server">Product Name</td>
<td runat="server">Unit Price</td>
</tr>
<tr id="ItemPlaceholder" runat="server">
</tr>
<tr runat="server" class="TablePager">
<td runat="server" colspan="2">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField
ButtonType="Button"
ShowFirstPageButton="true"
ShowPreviousPageButton="false"
ShowNextPageButton="true"
ButtonCssClass="PagerButtonCSS"
/>
<asp:NumericPagerField
NumericButtonCssClass="NumericButtonCSS"
NextPreviousButtonCssClass="NextPreviousButtonCSS"
CurrentPageLabelCssClass="CurrentPageLabelCSS"
/>
<asp:NextPreviousPagerField
ButtonType="Button"
ShowNextPageButton="false"
ShowLastPageButton="true"
ButtonCssClass="PagerButtonCSS"
/>
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr class="TableData">
<td>
<asp:Label
ID="Label1"
runat="server"
Text='<%# Eval("ProductName")%>'
>
</asp:Label>
</td>
<td align="center">
<asp:Label
ID="Label2"
runat="server"
Text='<%# Eval("UnitPrice")%>'
>
</asp:Label>
</td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
OUTPUT

No comments:
Post a Comment