<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Print DIV Content using javaScript</title>
<script language="javascript" type="text/javascript">
function PrintDivContent(divId) {
var printContent = document.getElementById(divId);
var WinPrint = window.open('', '', 'left=0,top=0,toolbar=0,status=0');
WinPrint.document.write(printContent.innerHTML);
WinPrint.document.close();
WinPrint.focus();
WinPrint.print();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="divToPrint">
This is a sample content to print
sourcecodernp.blogspot.com
sourcecodernp.blogspot.com
sourcecodernp.blogspot.com
</div>
<br />
<asp:ImageButton ID="imgBtnPrint" runat="server" ImageUrl="~/Print_button.png" OnClientClick="javascript:PrintDivContent('divToPrint');" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Print DIV Content using javaScript</title>
<script language="javascript" type="text/javascript">
function PrintDivContent(divId) {
var printContent = document.getElementById(divId);
var WinPrint = window.open('', '', 'left=0,top=0,toolbar=0,status=0');
WinPrint.document.write(printContent.innerHTML);
WinPrint.document.close();
WinPrint.focus();
WinPrint.print();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="divToPrint">
This is a sample content to print
sourcecodernp.blogspot.com
sourcecodernp.blogspot.com
sourcecodernp.blogspot.com
</div>
<br />
<asp:ImageButton ID="imgBtnPrint" runat="server" ImageUrl="~/Print_button.png" OnClientClick="javascript:PrintDivContent('divToPrint');" />
</div>
</form>
</body>
</html>
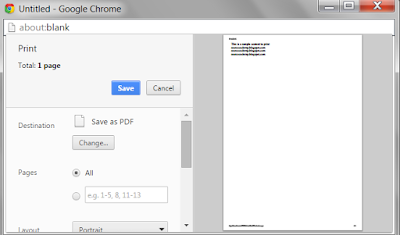
OUTPUT SCREEN SHOT


No comments:
Post a Comment